适用于WordPress的响应式超级菜单插件
Grooni作者Crane主题提供了高度可定制的大型菜单WP插件。您可以在网站上设置任何菜单,从而摆脱导航的束缚。头文件库中的预制预设。将任何小部件和简码添加到大型菜单块中。 菜单插件与最受欢迎的构建器兼容,例如Elementor,DIVI,WPBakery(Visual Composer),Gutenberg,WPML和WooCommerce
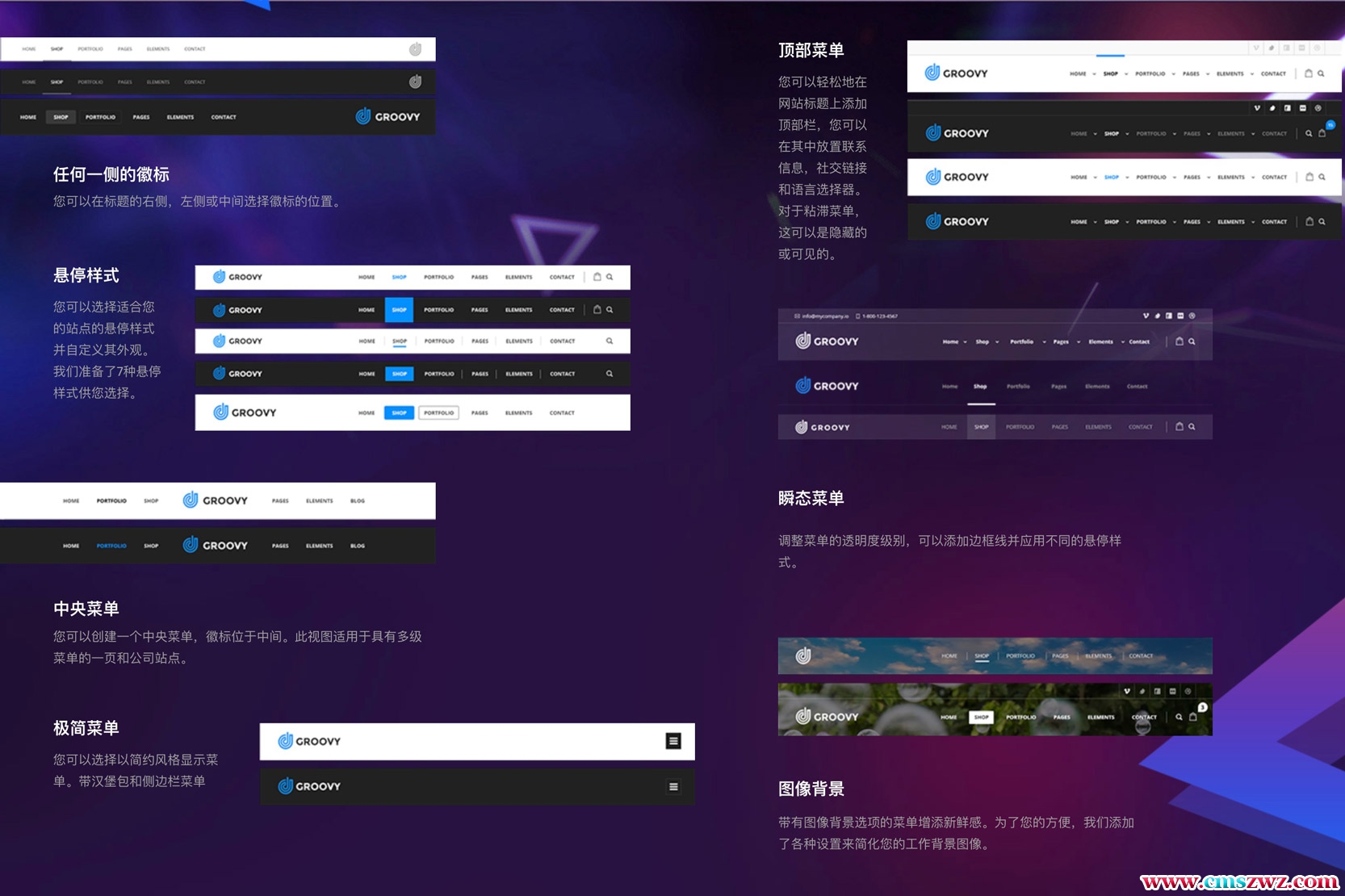
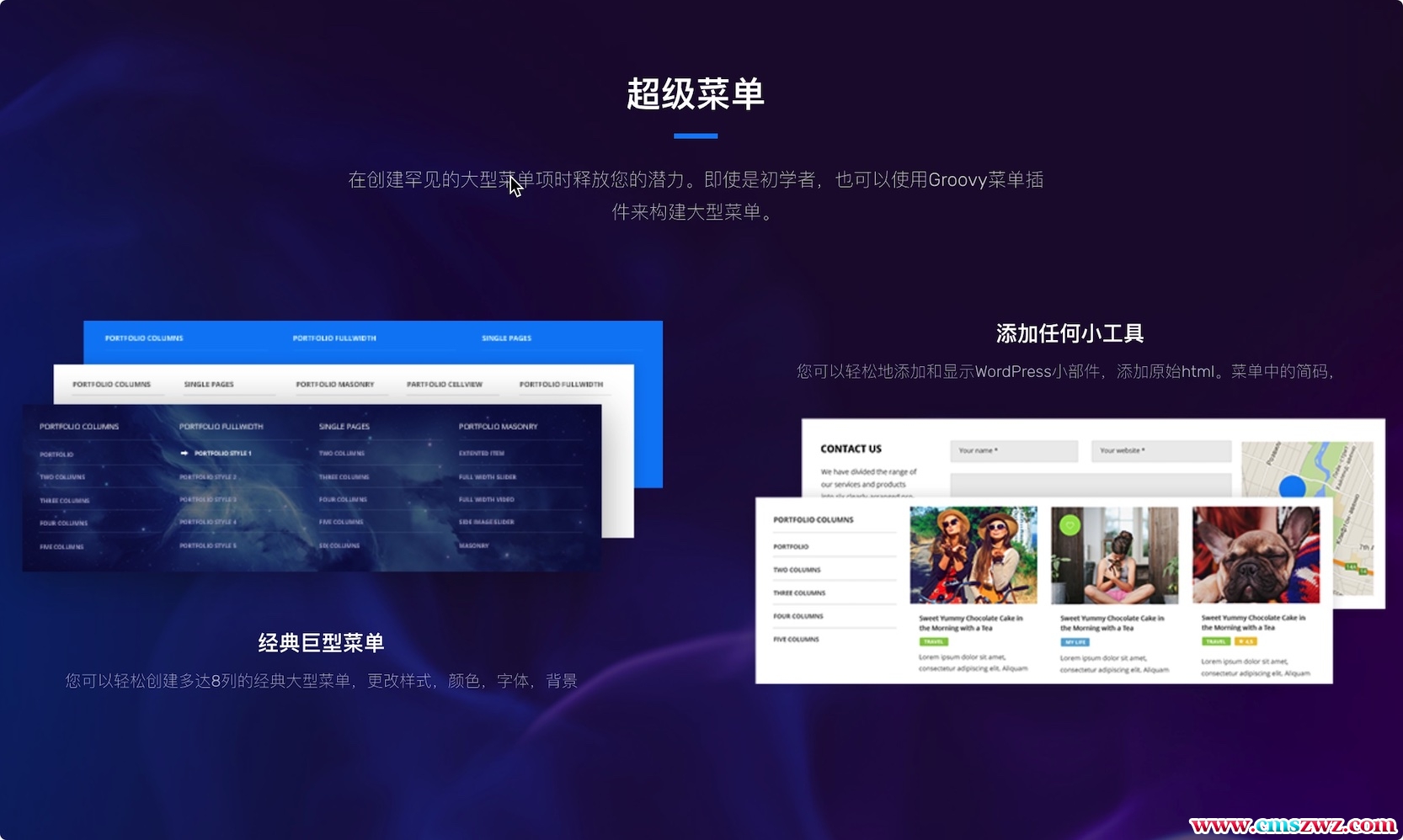
超级菜单
垂直导航
水平导航
脱画布,滑动,推动
一页
汉堡包
落下
子菜单
侧边栏
黏
导航栏
固定头
阿贾克斯购物车
WooCommerce大型菜单
全角超级菜单
移动就绪
徽章图标,免费,新增功能,时尚
顶栏
Ajax Woo购物车
准备好Ajax搜索
兼容Ajax Search Pro
兼容WordPress 5.5


问:如何整合?
答:它可以手动和自动集成。自动集成选项是在您的网站上实现Groovy Menu的最简单方法,也是大多数情况下的工作方式。自动集成的原理是Groovy Menu插件将在打开HTML标签“ body”后立即显示。阅读更多
问:如何上传徽标?
答:请阅读这篇文章
问:为什么菜单显示两次?
答:之所以出现,是因为您同时选择了两种集成方法。阅读更多
问:如果自动/手动集成无法正常工作怎么办?
答:请在此处创建一个私人票证,描述问题,并附上屏幕截图并向我们提供对您网站的管理员访问权限,如何创建管理员用户请在此处阅读
问:我可以将Groovy菜单作为小部件插入吗?
答:它有一个小部件作为Elementor的元素,而小部件则作为DIVI主题构建器的模块。
问:我可以在非WordPress网站上使用它吗?
答:不,Goovy Menu当前仅适用于WordPress。
问:如何在一个页面站点上实现带有滚动的锚链接导航?
答:请阅读这篇文章
问:哪些页面构建器与Groovy菜单块兼容?
答:Groovy菜单块与以下构建器兼容:
Elementor页面构建器
WPBakery 页面构建器(以前是Visual Composer)
DIVI生成器
Fusion Builder(Avada主题生成器)
制氧机
疯狂的建设者
UX Builder –来自Flatsome主题
基石
海狸生成器
古腾堡
SiteOrigin页面构建器
问:如何使用Elementor创建大型菜单?
答:请观看此视频
放置在我们网站上Mega菜单中的内容仅用于演示目的,不与插件捆绑在一起。
展示柜
fulhamtimber.co.uk –标题下方的下拉 菜单
geekworkshop.ca – WooCommerce菜单
bluebrewing.co.uk –侧边栏菜单
seapoint.digital –左侧 图标菜单
outloudaudio.com –标准菜单
lifeunexplored.com –居中菜单
la-mano.be –左侧边栏 一页菜单
havaianas.online –商店菜单
resiatravelgroup.se –标准左侧菜单
sales.rocks –作为第二个WordPress导航菜单,带有图标菜单的侧栏
italed.com –简单的锚导航,一页菜单
您可以将链接发送到使用Groovy Mega Menu插件的站点。您想展示出您感到骄傲的结果。
变更记录
详细的变更日志以及屏幕截图和图像在这里查看
版本2.3.7 – 2020年10月24日
[改进] -更新了Groovy菜单中包含的JavaScript库池。 [固定] -修复了滚动和切换至粘性菜单并返回时在定位下拉菜单中出现的错误。
演示:https://groovymenu.grooni.com/
语言:英文



