程序支持自动识别PC和移动端域名
电脑域名:www.xxxx.com 手机域名:yd.xxxx.com
1、在网站配置中设置电脑域名:

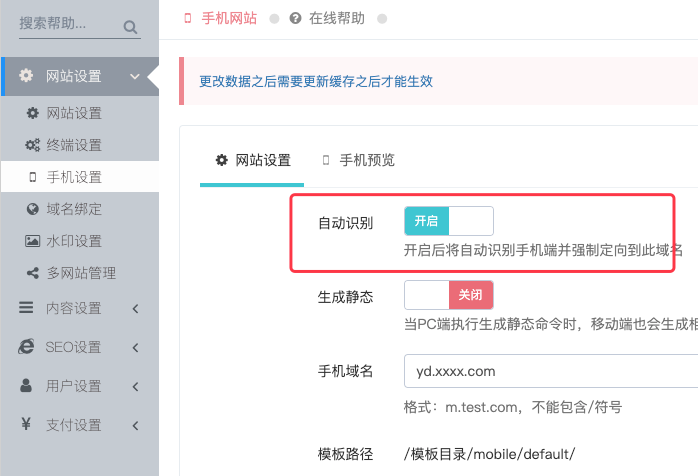
2、进入绑定域名界面为手机绑定域名

勾选自动识别时可以自动判断并跳转到移动端界面,但是不能开启静态页面功能
3、进入系统体检看结果

如果提示绿色的,就ok了
关于静态生成的情况
当开启静态功能时,访问网站页面是不会进过php程序的,因此默认情况下程序是无法识别客户端的,那么我们只能通过js来识别客户端了
原则上,一旦网站使用了静态页面,就无法达到自动跳转的功能,因为已经静态文件了不能执行动态PHP脚本,需要你手动在模板的页脚添加识别跳转代码:
pc/***/footer.html
<script type="application/javascript">
var MobileUA = (function() {
var ua = navigator.userAgent.toLowerCase();
var mua = {
ios: /ipod|iphone|ipad/.test(ua), //iOS
IPHONE: /iphone/.test(ua), //iPhone
IPAD: /ipad/.test(ua), //iPad
android: /android/.test(ua), //Android Device
WINDOWS: /windows/.test(ua), //Windows Device
TOUCH_DEVICE: ('ontouchstart' in window) || /touch/.test(ua), //Touch Device
MOBILE: /mobile/.test(ua), //Mobile Device (iPad)
ANDROID_TABLET: false, //Android Tablet
WINDOWS_TABLET: false, //Windows Tablet
TABLET: false, //Tablet (iPad, Android, Windows)
SMART_PHONE: false //Smart Phone (iPhone, Android)
};
mua.ANDROID_TABLET = mua.ANDROID && !mua.MOBILE;
mua.WINDOWS_TABLET = mua.WINDOWS && /tablet/.test(ua);
mua.TABLET = mua.IPAD || mua.ANDROID_TABLET || mua.WINDOWS_TABLET;
mua.SMART_PHONE = mua.MOBILE && !mua.TABLET;
if(ua.match(/MicroMessenger/i)=="micromessenger") {
mua.SMART_PHONE = true;
}
return mua;
}());
//Phone
if (MobileUA.SMART_PHONE) {
// 移动端链接地址
_document.location.href = '{str_replace(SITE_URL, SITE_MURL, $my_web_url)}';
}
</script>简化(需要加载默认js:/static/assets/js/CMS.js)
1、在pc界面判断跳转到移动端
<script type="application/javascript">
if (dr_is_mobile()) {
// 移动端链接地址
_document.location.href = '{str_replace(SITE_URL, SITE_MURL, $my_web_url)}';
}
</script>2、在移动端界面判断并跳到pc
<script type="application/javascript">
if (!dr_is_mobile()) {
// PC端链接地址
_document.location.href = '{str_replace(SITE_MURL, SITE_URL, $my_web_url)}';
}
</script>


